Belajar HTML untuk pemula
Assalamualaikum, kembali lagi dengan saya Taqy/MataKucing
Dalam kesempatan kali ini gw bakal share materi "Belajar HTML untuk pemula!" langsung saja ke materi
-Apa itu html? mari kita tanyakan mbah gugel:v menurut mbah gugel HTML adalah :
HTML atau HyperText Markup Language merupakan sebuah bahasa markah untuk membuat halaman web.
Jika di ibaratkan HTML seperti batu bata yang di susun seperti gambar di bawah ini :
Langsung saja ke membuat web pertamamu!
Kini tiba saatnya, kamu harus mencoba sendiri membuat dokumen HTML. Caranya sangat mudah.
Mari kita mulai dengan membuka teks editor, lalu tulislah kode berikut.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Belajar HTML</title>
</head>
<body>
Hello World!
</body>
</html>
Gimana mudah kan? oiya gw belum jelasin tag tag pada html, sorry sorry kelupaan:v
Tag <html> seperti tag pembuka pada html. Lalu tag penutup pada html adalah </html>.
Bisa di pahami perbedaan pada tag pembuka dan tag penutup adalah </.
Langsung saja ke pembahasan selanjutnya..
- Struktur dan fungsi tag pada HTML
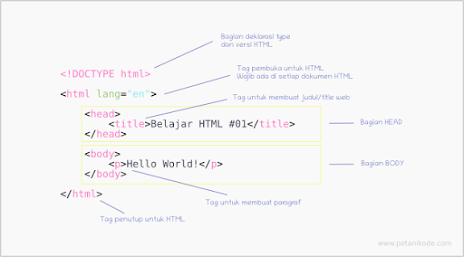
struktur dan fungsi tag pada html bisa di lihat di gambar dibawah ini:
Penulisan kode HTML selalu dimulai dengan deklarasi DOCTYPE, lalau menuliskan
tag <html> dan di dalamnya terdapat tag <head> dan <body>.
Kalau kita perhatikan.. struktur dasar kode HTML terdiri dari tiga bagian penting:
- Bagian Deklarasi
- Bagian HEAD
- Bagian BODY
Bagian HEAD
Bagian HEAD adalah bagian kepala dari HTML. Dimulai dari tag <head>
dan ditutup dengan </head>.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Belajar HTML #01</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
Pada bagian HEAD, biasanya digunakan untuk menuliskan tag-tag yang akan dibaca oleh mesin.
Seperti:
- Tag meta untuk SEO;
- Tag
<title>untuk judul; - Tempat menulis kode CSS dan Javascript;
- dan lain-lain.
Bagian BODY
Bagian BODY adalah bagian yang akan ditampilkan pada web browser.
Penulisannya di mulai dari tag <body> dan ditutup dengan </body>.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Belajar HTML #01</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
Di sinilah nanti kita akan banyak menuliskan konten dengan berbagai macam tag.
Saat ini kita baru mengisinya dengan tag <p>. Tag <p> adalah tag yang
digunakan untuk membuat paragraf, atau juga tag lainya.
maaf bila ada tutur kata yang salah atau materi yang kurang rinci, kurang lebihnya mohon maaf.
Sekian dari saya. Wassalamualaikum.





No comments for "Belajar HTML untuk pemula"
Post a Comment